Oi pessoal,
Bom, eu não tenho ask, então se vocês quiserem fazer pedidos, façam lá no nosso chat, ou na fota onde está escrito 'Pedidos'. Bom é o seguinte, a Lohanie, do blog Mundo da Lo, me fez a/o seguinte pergunta/pedido:
Bom Lohaine, eu vou fazer o tutorial! Eu já tinha feito um tutorial de como colocar chat, mas foi em vídeo, e ficou uma porcaria! Bom vou fazer um tuto escrito agora, quer dizer um tuto Control + C Control+ V, que é o chamado copia e cola! Eu peguei do Cantinho do Photoscape, devidos créditos, porque eu to com uma doença chamada priguiçite aguda de escrever (quer dizer,digitar.).
Criando o chat
02. Clique em Sing Up (está no menu) e preencha:
03. Depois de ter criado sua conta clicando no botão Create my Cbox, agora vá na barra que está na parte de cima do site e coloque seu login name (o mesmo que você preencheu em em cbox name, como mostra no print acima) e entre.
Personalizando o chat
Assim que você entrar vai aparecer uma nova barra com as seguintes opções:
Clique em Look & Feel e em seguida clique em Colours & fonts agora é só você colocar as cores do jeito que você quer
Como entender?
Main Text - cor do texto (vai ficar em cima do main BG)
Main date - cor da data (vai ficar em cima do main BG)
Alt. BG - Cor do segundo fundo (escolha uma cor neutra, como branco ou cinza claro)
Alt. text: cor do texto (vai ficar em cima do Alt. BG)
Alt. date: cor da data (vai ficar em cima do Alt. BG)
Adquirindo o código HTML
Agora clique em Publish! e vai abrir uma página com algumas instruções e siga:
Personalizando o chat
Assim que você entrar vai aparecer uma nova barra com as seguintes opções:
Clique em Look & Feel e em seguida clique em Colours & fonts agora é só você colocar as cores do jeito que você quer
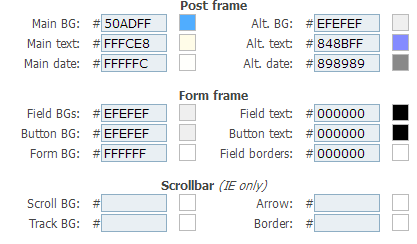
Post Frame
Main BG - é a cor do primeiro fundo (roxo,azul.. escolha a cor que quiser contando que a cor seja mais forte)Main Text - cor do texto (vai ficar em cima do main BG)
Main date - cor da data (vai ficar em cima do main BG)
Alt. BG - Cor do segundo fundo (escolha uma cor neutra, como branco ou cinza claro)
Alt. text: cor do texto (vai ficar em cima do Alt. BG)
Alt. date: cor da data (vai ficar em cima do Alt. BG)
Form frame
(onde as pessoas vão colocar o nome e a mensagem)
Field BGs - Cor dos campos onde vão ser preenchidos
Button BG - Cor do botão go.
Form BG - cor que fica em volta dos campos
Field text - cor do texto
Button text - cor do texto do botão go.
Field borders - cor da borda do campo de mensagem.
Scrollbar (IE Only)
somente para o navegador explorer
As configurações são as mesmas.
Depois de personalizar seu chat,clique em Apply.
Agora clique em Publish! e vai abrir uma página com algumas instruções e siga:
Depois de ter ajustado tudo, copie todo o código que está na caixa abaixo.
- Colocando o chat no blog
Depois coloque o chat onde deseja arrastando-o, recomendo que deixe ele no meio ou no final da sidebar (barra lateral). Em seguida clique em Salvar Organização.
Duvidas
E se eu mudar o meu Layout, como eu vou mudar a cor do meu chat?
E se eu mudar o meu Layout, como eu vou mudar a cor do meu chat?
O processo é o mesmo, assim que você mudar a cor o próprio site vai te oferecer um novo código, ou seja, não precisa de você criar uma conta só para mudar a cor do chat.
Tem como apagar mensagens indesejadas no chat?
Sim, no menu você encontra um botão chamado Messages e clique em Messages, vá você tem acesso a todas mensagens onde você pode apagar
Se você tem mais duvidas ou não conseguiu criar seu chat deixe seu comentário e tentarei fazer o possível para ajudar vocês.
-P4nda






Nenhum comentário:
Postar um comentário
-Proibido brigas
-Comente se gostou da postagem
-Não comente palavrões ou comentários ofensivos
-Não comente spans e divulgação de postagens ou blogs, se não seu comentário será excluido.
-Comente a URL do seu blog para visitarmos!
-Comente no que devemos melhorar!
- Use sinais legais : ☁☀☃☂♣♥♪♫
Obrigada por comentar ;)